В 1С-Битрикс Управление Сайтом 18.0 стали доступны Сайты 24, добавленные изначально в облачный продукт — Битрикс24.
Сайты 24 позволяют без навыков программирования собирать страницу, как в конструкторе, заменяя текст, картинки и другую информацию без опасения сломать сайт.
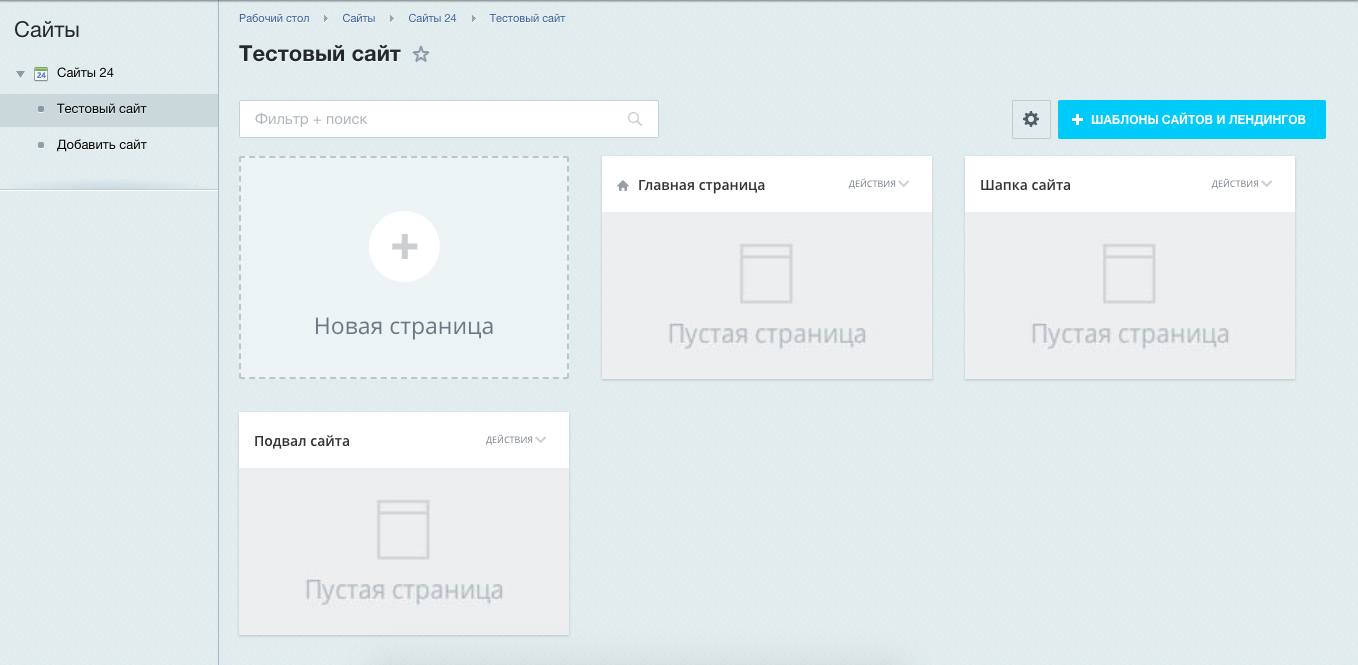
Так выглядит рабочая область созданного сайта.

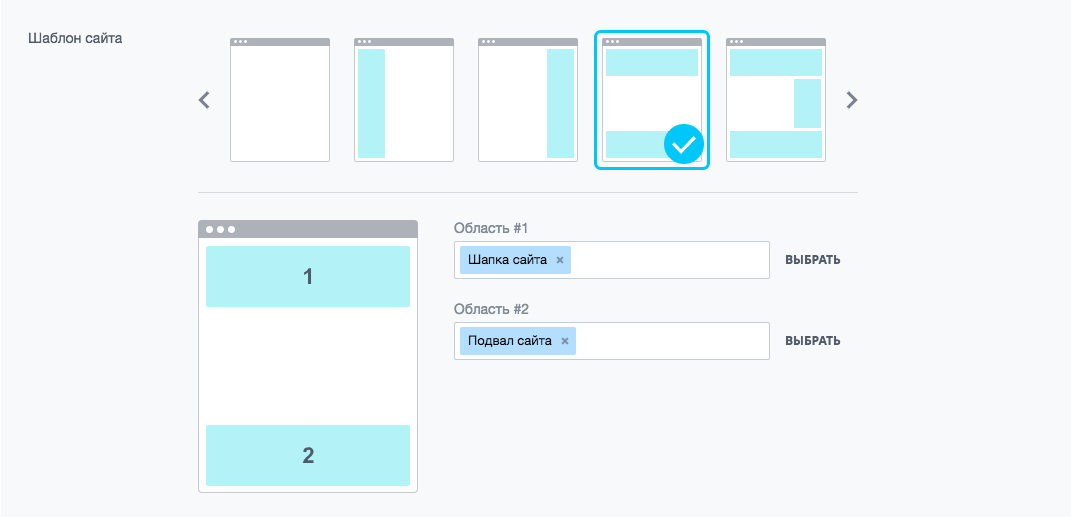
В данном примере мы будем использовать шаблон сайта, привычный любому разработчику 1С-Битрикс: Шапка + Подвал + Рабочая область.

Каждая область сайта — страница. Страницы в свою очередь состоят из Блоков.
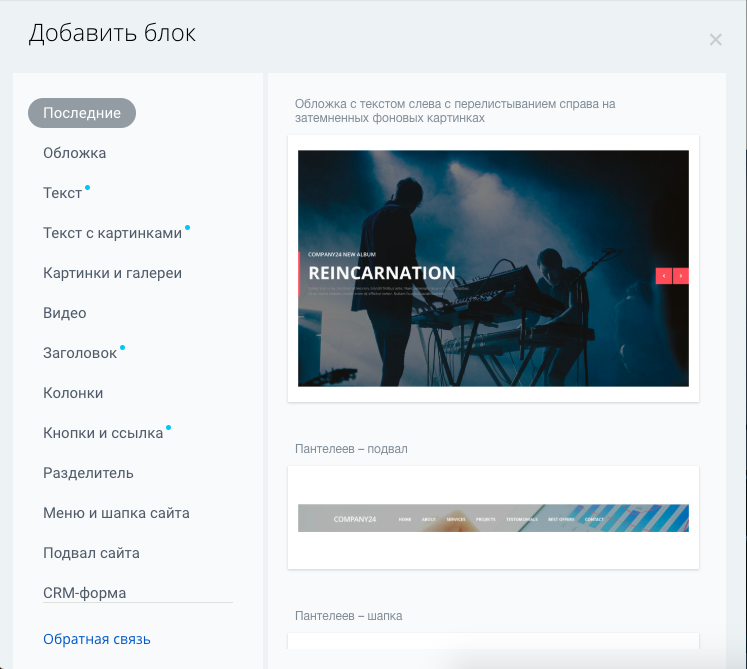
Блоки можно использовать, как готовые, так и разработать самим.
Стандартных блоков довольно много, но бывают ситуации, когда их недостаточно и необходимо разрабатывать пользовательские.

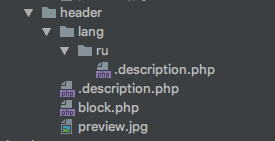
Для этого в папке /bitrix/blocks/<company_name>/ создайте папку блока header.
Структура Блока:
| Файл | Описание |
|---|---|
preview.jpg |
Картинка, которая будет отображаться в списке блоков |
block.php |
Файл с вёрсткой блока |
.description.php |
Файл с описанием блока |
style.css |
Файл со стилями блока |
script.php |
Файл с подключением JS-библиотек |
/lang/ru/ |
Директория с языковыми файлами |

В block.php поместите обычный html-код:
1<div class="header wrapper"> 2 <div class="header__logo"> 3 <a href="#" class="logo__link"> 4 <span class="logo__name">Заголовок</span> 5 <span class="logo__slogan">Подзаголовок</span> 6 </a> 7 </div> 8 <div class="header__symbols"> 9 Логотипы10 </div>11 <div class="clear"></div>12</div>Это наш будущий блок. Как видите, программирования тут нет 😃
В файле .description.php размечаются данные, какие можно редактировать, а какие — нет.
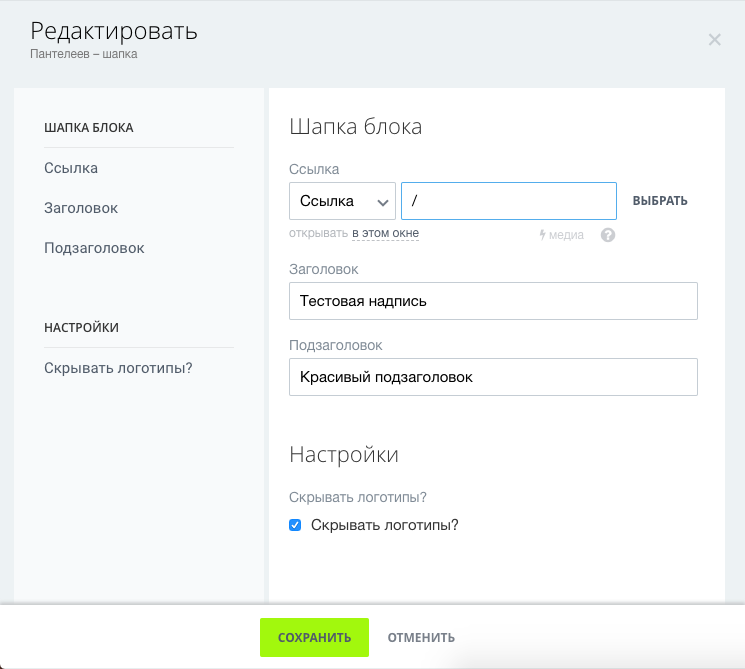
1<?php 2 3if (!defined('B_PROLOG_INCLUDED') || B_PROLOG_INCLUDED !== true) { 4 die(); 5} 6 7use Bitrix\Main\Localization\Loc; 8 9return [10 'block' => [11 'name' => Loc::getMessage('LANDING_TEST_SITE_HEADER'), // Название блока в lang-файле12 'section' => 'menu', // Раздел, в котором он будет отображаться13 ],14 'assets' => [15 'css' => [16 '/local/styles/header_block.css', // внешний css файл17 ],18 ],19 'nodes' => [20 '.logo__link' => [ // Блок с этим классом можно будет изменять21 'name' => 'Ссылка',22 'type' => 'link', // Тип блока23 ],24 '.logo__name' => [25 'name' => 'Заголовок',26 'type' => 'text',27 ],28 '.logo__slogan' => [29 'name' => 'Подзаголовок',30 'type' => 'text',31 ],32 ],33 'attrs' => [34 '.header__symbols' => [35 'name' => 'Скрывать логотипы?',36 'type' => 'checkbox',37 'attribute' => 'data-is-hidden', // Добавит к элементу data-is-hidden='["Y"]', при отмеченной галочке (такие элементы можно обрабатывать с помощью css и js)38 'items' => [39 ['name' => 'Скрывать логотипы?', 'value' => 'Y', 'checked' => true],40 ],41 ],42 ],43];В итоге получается такая форма:

Подробнее про параметры и структуру блока смотрите на сайте 1С-Битрикс.
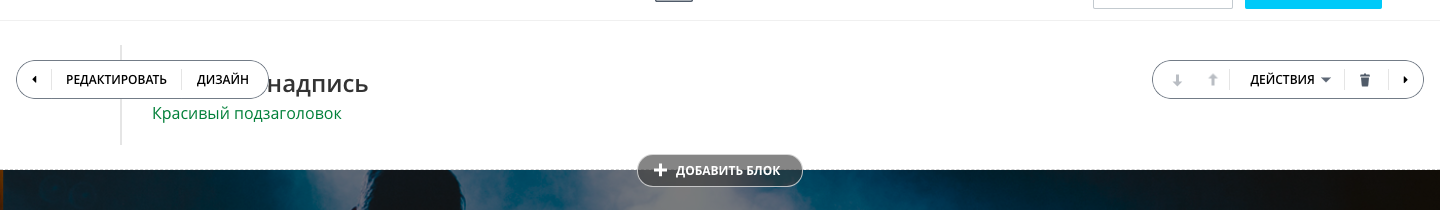
Добавьте созданный блок на страницу:

Теперь добавьте блок с меню. В файл block.php поместите вёрстку:
1<div class="nav"> 2 <div class="wrapper"> 3 <ul class="nav__list"> 4 <li class="nav__item"> 5 <a href="#" class="nav__link">Ссылка</a> 6 </li> 7 <li class="nav__item"> 8 <a href="#" class="nav__link">Ссылка</a> 9 </li>10 </ul>11 </div>12</div>Разметьте файл .description.php:
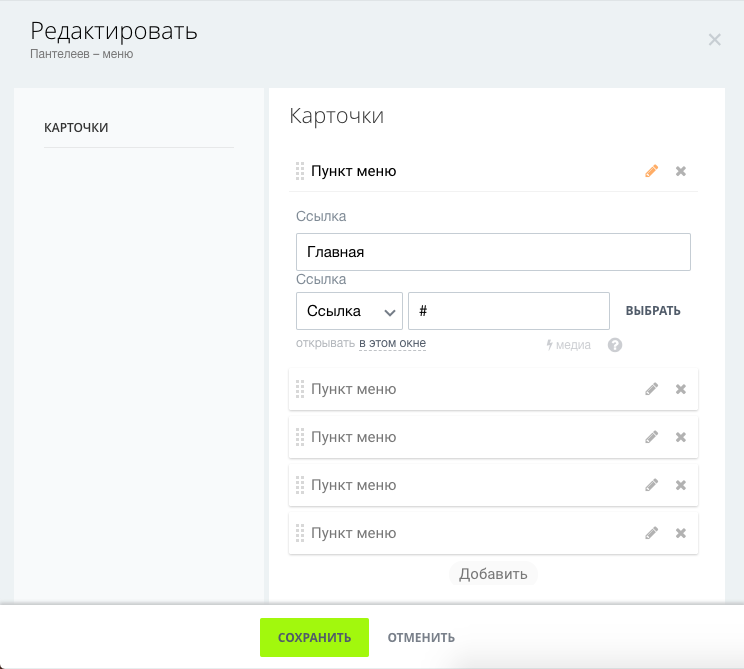
1<?php 2 3if (!defined('B_PROLOG_INCLUDED') || B_PROLOG_INCLUDED !== true) { 4 die(); 5} 6 7return [ 8 'block' => [ 9 'name' => 'Меню',10 'section' => 'menu',11 ],12 'assets' => [13 'css' => [14 '/local/styles/menu_block.css', // внешний css файл15 ],16 ],17 'cards' => [18 '.nav__item' => [ // Повторяющийся блок — карточка19 'name' => 'Пункт меню',20 ],21 ],22 'nodes' => [23 '.nav__link' => [ // Как и в шапке — блок, доступный для редактирования24 'name' => 'Ссылка',25 'type' => 'link',26 ],27 ],28 'style' => [29 'block' => [30 'type' => ['display'],31 ],32 'nodes' => [33 '.nav__link' => [34 'name' => 'Ссылка',35 'type' => 'typo', // К ссылке можно применять типографические стили (размер шрифта, межстрочный интервал и т.д.)36 ],37 ],38 ],39];Добавьте блок на сайт и отредактируйте данные:

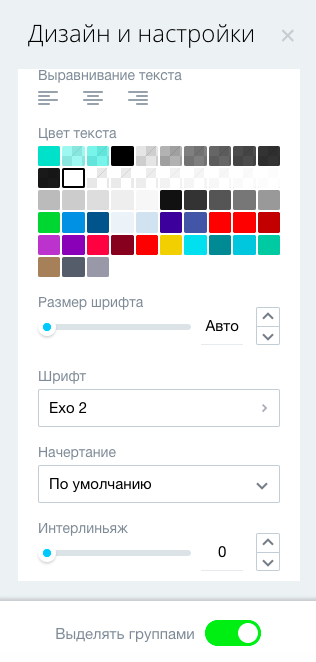
Стили для ссылок задаются при просмотре блока на вкладке «Дизайн»:

Таким образом, без навыков программирования, можно внедрить готовую вёрстку в Сайты 24 и создать полноценный сайт.
