Практически в каждом проекте требуются различные JS-библиотеки: от слайдеров и всплывающих окон, до сложных графиков.
Часто принимается решение использовать сторонние решения, но под капотом 1С-Битрикс припасено множество полезных функций.
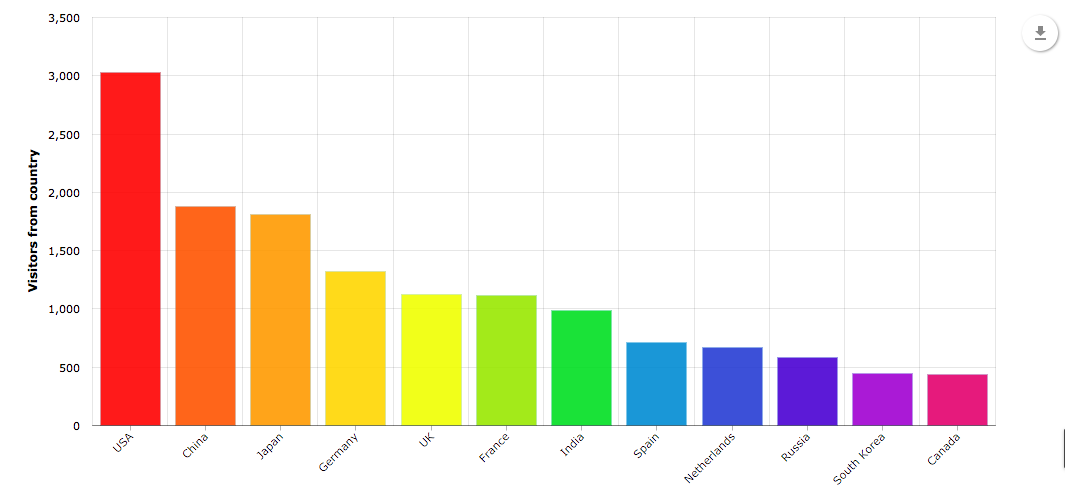
amCharts
Проприетарная библиотека для построения различных графиков, лицензия на которую включена 1С-Битрикс любой редакции. Ознакомиться с видами графиков и кодом для построения можно на странице с примерами.
Подключение библиотеки amCharts в 1С-Битрикс осуществляется стандартным способом: CJSCore::Init(['amcharts']);
Подключать библиотеку необходимо в зависимости от типа графика:
| Параметр | Описание |
|---|---|
amcharts |
Базовая библиотека |
amcharts_funnel |
Воронка, пирамида Маслоу |
amcharts_gauge |
Диаграмма в виде спидометра |
amcharts_pie |
Круговая диаграмма |
amcharts_serial |
Обычные графики |
amcharts_radar |
Радарная диаграмма |
amcharts_xy |
График XY |

MaskedInput
В 1С-Битриксе есть библиотека для указания масок ввода – masked_input, которая вполне может стать альтернативой jquery.maskedinput.
1<?php 2 3CJSCore::Init(['masked_input']); 4?> 5 6<input type="text" id="phone" placeholder="Укажите ваш телефон" /> 7 8<script> 9 BX.ready(function() {10 var result = new BX.MaskedInput({11 mask: '+7 999 999 99 99', // устанавливаем маску12 input: BX('phone'),13 placeholder: '_' // символ замены +7 ___ ___ __ __14 });15 16 result.setValue('9000000000'); // устанавливаем значение17 });18</script>PhoneNumber
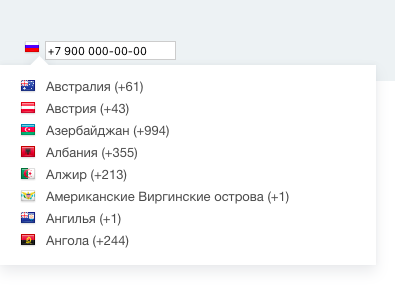
Хотя для масок телефонного номера лучше использовать другую библиотеку — phone_number.
1<?php 2 3CJSCore::Init(['phone_number']); 4?> 5 6<span id="flag"></span> 7<input type="text" id="number" placeholder="Укажите ваш телефон" /> 8 9<script>10 BX.ready(function() {11 new BX.PhoneNumber.Input({12 node: BX('number'),13 forceLeadingPlus: false, // принудительно установить +14 flagNode: BX('flag'), //15 flagSize: 16, // Размер флага [16, 24, 32]16 defaultCountry: 'ru', // Страна по-умолчанию17 onChange: function(e) {18 // вызывается при изменении значения19 }20 });21 });22</script>
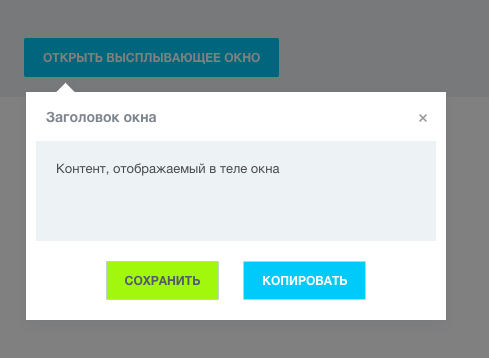
PopupWindowManager
Всплывающие окна в 1С-Битрикс можно организовать с помощью BX.PopupWindowManager. Данная библиотека подходит, как для диалоговых окон, так и полноценных всплывающих страниц:
1<?php 2 3CJSCore::Init(['popup']); 4?> 5 6<script> 7 // BX.element - элемент, к которому будет привязано окно, если null – окно появится по центру экрана 8 9 BX.ready(function () {10 var popup = BX.PopupWindowManager.create("popup-message", BX('element'), {11 content: 'Контент, отображаемый в теле окна',12 width: 400, // ширина окна13 height: 100, // высота окна14 zIndex: 100, // z-index15 closeIcon: {16 // объект со стилями для иконки закрытия, при null - иконки не будет17 opacity: 118 },19 titleBar: 'Заголовок окна',20 closeByEsc: true, // закрытие окна по esc21 darkMode: false, // окно будет светлым или темным22 autoHide: false, // закрытие при клике вне окна23 draggable: true, // можно двигать или нет24 resizable: true, // можно ресайзить25 min_height: 100, // минимальная высота окна26 min_width: 100, // минимальная ширина окна27 lightShadow: true, // использовать светлую тень у окна28 angle: true, // появится уголок29 overlay: {30 // объект со стилями фона31 backgroundColor: 'black',32 opacity: 50033 },34 buttons: [35 new BX.PopupWindowButton({36 text: 'Сохранить', // текст кнопки37 id: 'save-btn', // идентификатор38 className: 'ui-btn ui-btn-success', // доп. классы39 events: {40 click: function() {41 // Событие при клике на кнопку42 }43 }44 }),45 new BX.PopupWindowButton({46 text: 'Копировать',47 id: 'copy-btn',48 className: 'ui-btn ui-btn-primary',49 events: {50 click: function() {51 52 }53 }54 })55 ],56 events: {57 onPopupShow: function() {58 // Событие при показе окна59 },60 onPopupClose: function() {61 // Событие при закрытии окна62 }63 }64 });65 66 popup.show();67 });68</script>
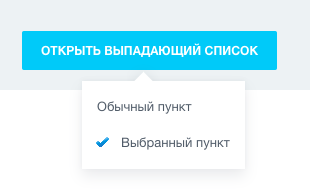
PopupMenu
Выпадающие меню и списки в стиле Битрикс24 можно сделать с помощью PopupMenu:
1<?php 2 3CJSCore::Init(['popup']); 4?> 5 6<div style="background: red; width: 100px; height: 40px; margin-left: 500px" id="element"></div> 7 8<script> 9 BX.ready(function () {10 BX.bind(BX('element'), 'click', function () {11 BX.PopupMenu.show('demo-popup-menu', BX('element'), [12 {13 text: 'Обычный пункт', // Название пункта14 href: '#', // Ссылка15 className: 'menu-popup-item menu-popup-no-icon', // Дополнительные классы16 onclick: function(e, item){17 BX.PreventDefault(e);18 // Событие при клике на пункт19 }20 },21 {22 text: 'Выбранный пункт',23 href: '#',24 className: 'menu-popup-item menu-popup-item-accept'25 }26 ], {27 autoHide : true, // Закрытие меню при клике вне меню28 offsetTop: 0, // смещение от элемента по Y29 zIndex: 10000, // z-index30 offsetLeft: 100, // смещение от элемента по X31 angle: { offset: 45 }, // Описание уголка, при null – уголка не будет32 events: {33 onPopupShow: function() {34 // Событие при показе меню35 },36 onPopupClose : function(){37 // Событие при закрытии меню38 },39 onPopupClose : function(){40 // Событие при уничтожении объекта меню41 }42 }43 });44 });45 });46</script>
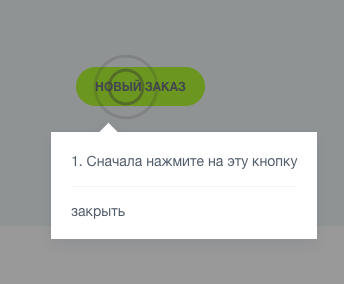
SpotLight
Если необходимо привлечь внимание пользователя к элементу (например, инструкция по оформлению брони для новых менеджеров, или нужно уведомить о новом функционале) – с этим справится SpotLight.
1<?php 2 3CJSCore::Init(['spotlight']); 4?> 5 6<div style="background: red; width: 100px; height: 40px; margin-left: 500px" id="element"></div> 7 8<script> 9 BX.ready(function () {10 var obj = new BX.SpotLight({11 renderTo: BX('element'), // Привязать к элементу12 top: 0, // позиционирование относительно элемента13 left: 0, // позиционирование относительно элемента14 content: '1. Сначала нажмите на эту кнопку',15 lightMode: false, // Темный режим или светлый16 observerTimeout: 10000, // Таймаут автопоказа17 events: {18 onPopupShow: function() {19 // Событие при показе подсказки20 }21 }22 23 });24 25 obj.show();26 });27</script>
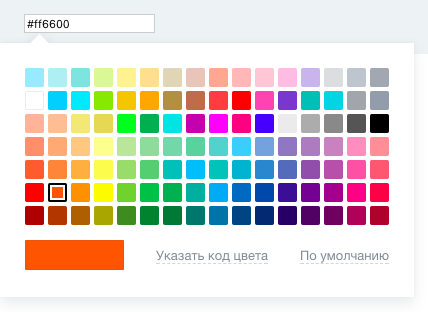
ColorPicker
Если необходимо выбрать цвет на сайте – для этого есть ColorPicker.
1<?php 2 3CJSCore::Init(['color_picker']); 4?> 5 6<input type="text" id="example" /> 7 8<script> 9 BX.ready(function() {10 var element = BX('example');11 12 BX.bind(element, 'focus', function () {13 new BX.ColorPicker({14 bindElement: element, // Элемент, к которому будет прикреплена область с выбором цвета15 defaultColor: '#FF6600', // Цвет по-умолчанию16 allowCustomColor: true, // Разрешить указывать произвольный цвет17 onColorSelected: function (item) {18 element.value = item // Вызывается при выборе цвета19 },20 popupOptions: {21 angle: true, // треугольник22 autoHide: true, // Закрытие по клику вне области23 closeByEsc: true, // Закрытие по esc24 events: {25 onPopupClose: function () {26 // Вызывается при закрытии окна27 }28 }29 }30 }).open();31 })32 }33</script>
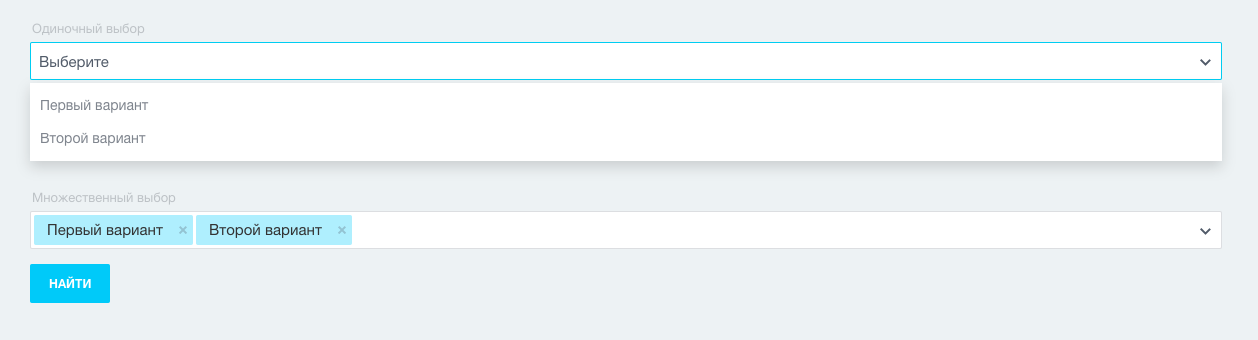
Списки
Чтобы сделать красивые выпадающие списки в стиле Битрикс24, необходимо правильно разметить html-вёрстку:
1<?php 2CJSCore::Init(['ui']); 3 4$items = [ 5 ['NAME' => 'Первый вариант', 'VALUE' => '1'], 6 ['NAME' => 'Второй вариант', 'VALUE' => '2'], 7]; 8?> 9 10<div style="padding: 100px" id="filter">11 <div data-name="SELECT_SINGLE" class="main-ui-filter-wield-with-label main-ui-filter-date-group main-ui-control-field-group">12 <span class="main-ui-control-field-label">Одиночный выбор</span>13 <div data-name="SELECT_SINGLE"14 data-items='<?= \Bitrix\Main\Web\Json::encode($items); ?>'15 data-params='<?= \Bitrix\Main\Web\Json::encode(['isMulti' => false]); ?>'16 id="select" class="main-ui-control main-ui-select">17 18 <span class="main-ui-select-name">Выберите</span>19 <span class="main-ui-square-search">20 <input type="text" tabindex="2" class="main-ui-square-search-item">21 </span>22 </div>23 </div>24 25 <div data-name="SELECT_MULTIPLE" class="main-ui-filter-wield-with-label main-ui-filter-date-group main-ui-control-field-group">26 <span class="main-ui-control-field-label">Множественный выбор</span>27 <div data-name="SELECT_MULTIPLE"28 data-items='<?= \Bitrix\Main\Web\Json::encode($items); ?>'29 data-params='<?= \Bitrix\Main\Web\Json::encode(['isMulti' => true]); ?>'30 id="select2" class="main-ui-control main-ui-multi-select">31 32 <span class="main-ui-square-container"></span>33 <span class="main-ui-square-search"><input type="text" tabindex="2" class="main-ui-square-search-item"></span>34 <span class="main-ui-hide main-ui-control-value-delete"><span class="main-ui-control-value-delete-item"></span></span>35 </div>36 </div>37 38 <span class="ui-btn-primary ui-btn" id="update_filter">Найти</span>39</div>Минусы этого подхода – результаты списков придётся получать с помощью JavaScript.
1<script> 2 BX.ready(function() { 3 var filter = BX('filter'), 4 submit = BX('update_filter'); 5 6 BX.bind(submit, 'click', function() { 7 var fields = BX.findChildren(filter, { 8 attribute: 'data-name', 9 className: 'main-ui-control'10 }, true);11 12 fields.forEach(function(element){13 console.log(element.getAttribute('data-name'));14 console.log(JSON.parse(element.getAttribute('data-value')));15 });16 })17 })18</script>